Asset markup
Asset Markup was the initiative to allow users to visually annotate images, videos, and PDFs within the commenting functionality of Portals. It was also the topmost requested feature.
Role
Product designer
Industry
Workflow tools
Year
2022
Presenting Portals
Presenting Portals
Presenting Portals
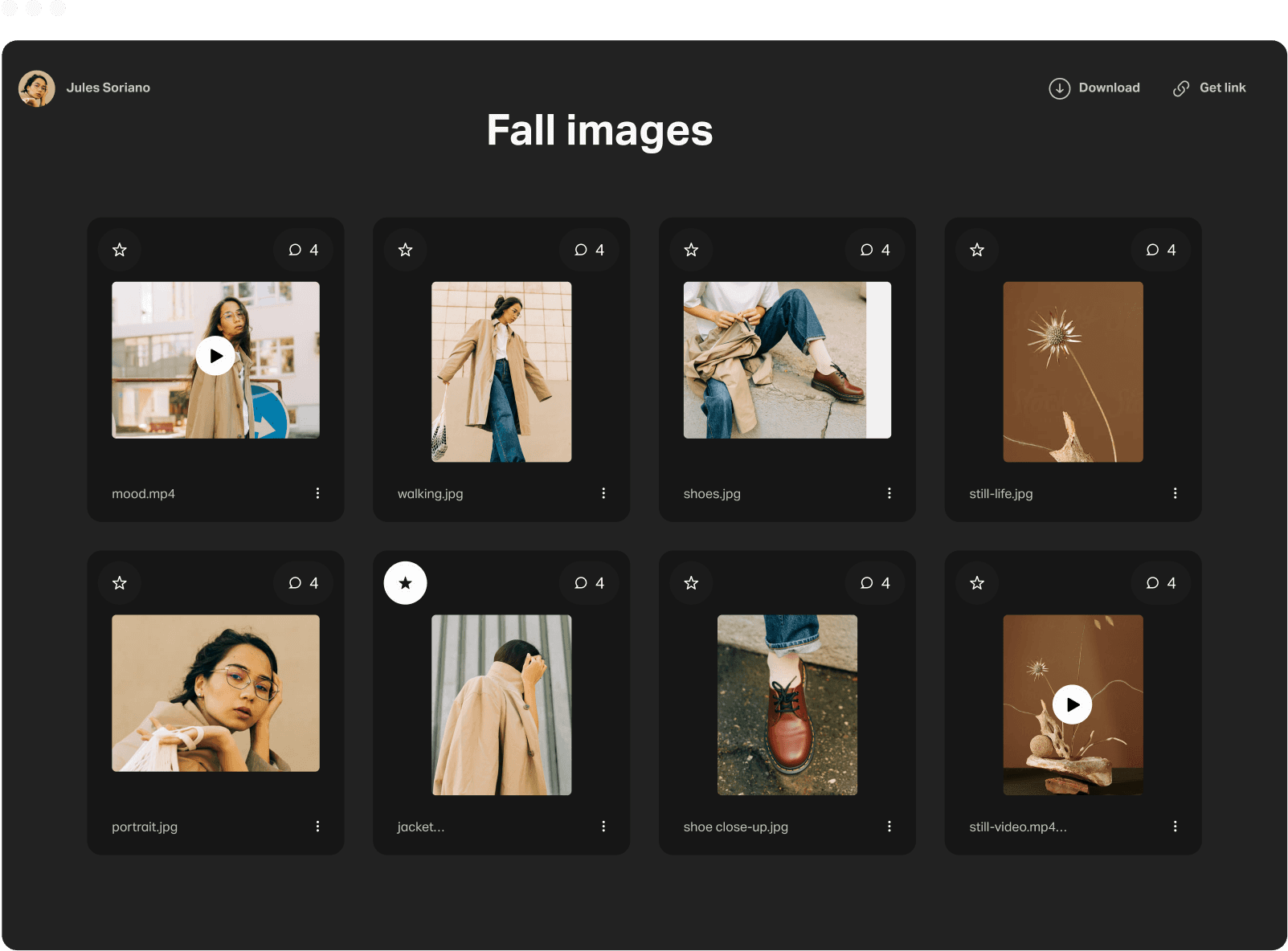
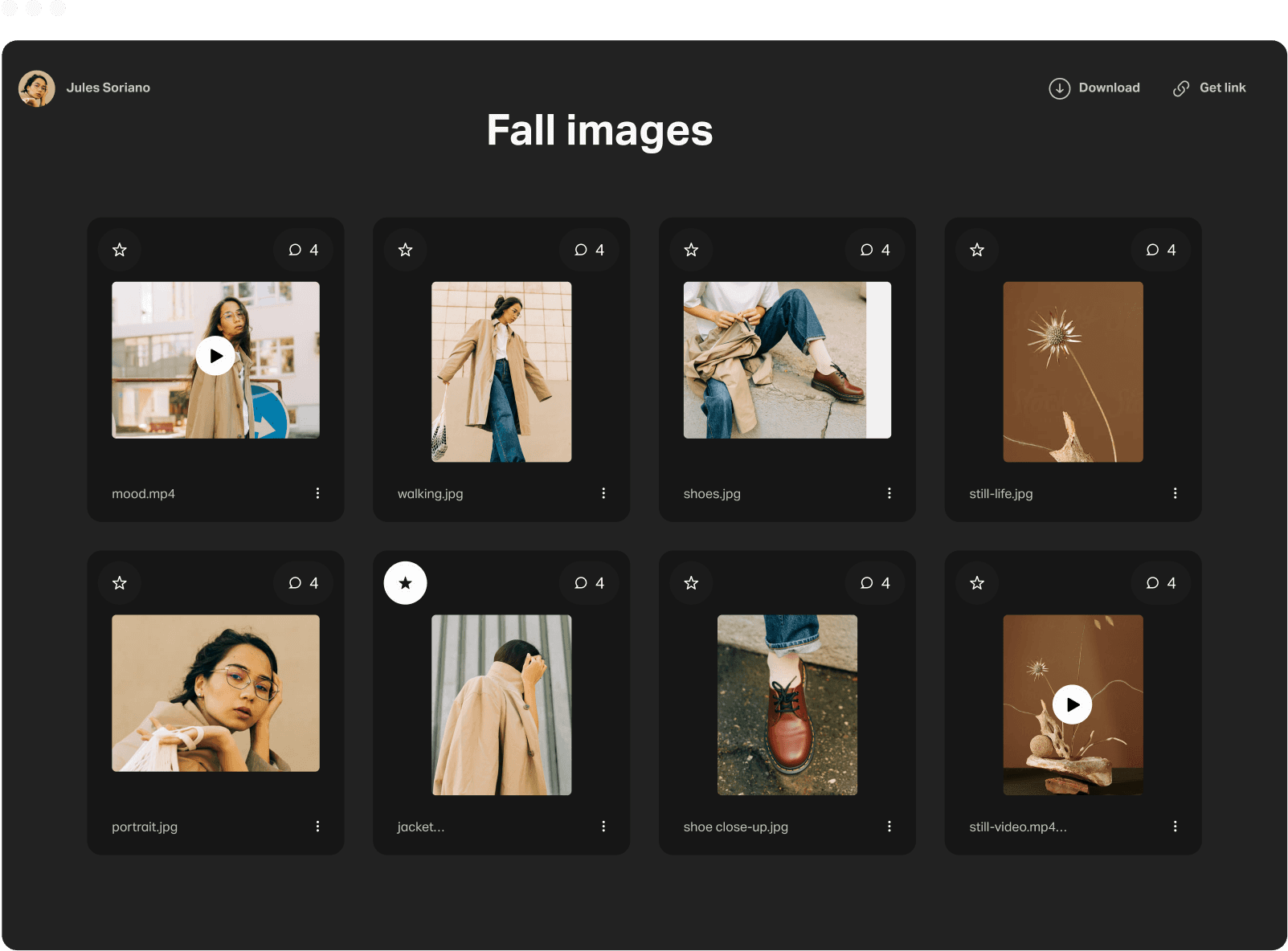
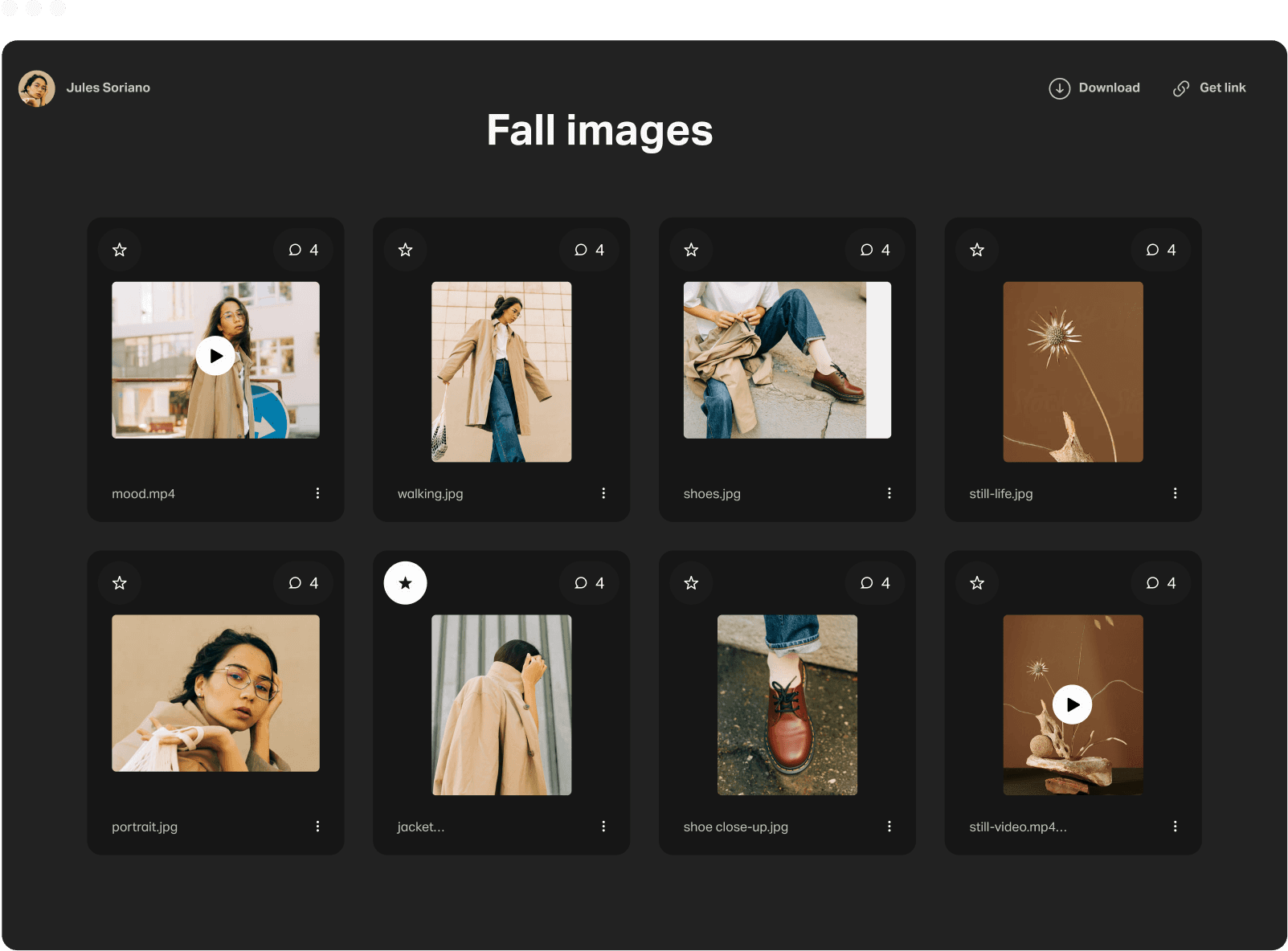
Portals is a tool for reviewing work, where creative professionals share files and clients express their feedback. Creatives make beautiful review pages in seconds, that they share with clients and get notified the minute they receive feedback.
Portals is a tool for reviewing work, where creative professionals share files and clients express their feedback. Creatives make beautiful review pages in seconds, that they share with clients and get notified the minute they receive feedback.
Portals is a tool for reviewing work, where creative professionals share files and clients express their feedback. Creatives make beautiful review pages in seconds, that they share with clients and get notified the minute they receive feedback.



Who uses Portals?
Who uses Portals?
Who uses Portals?
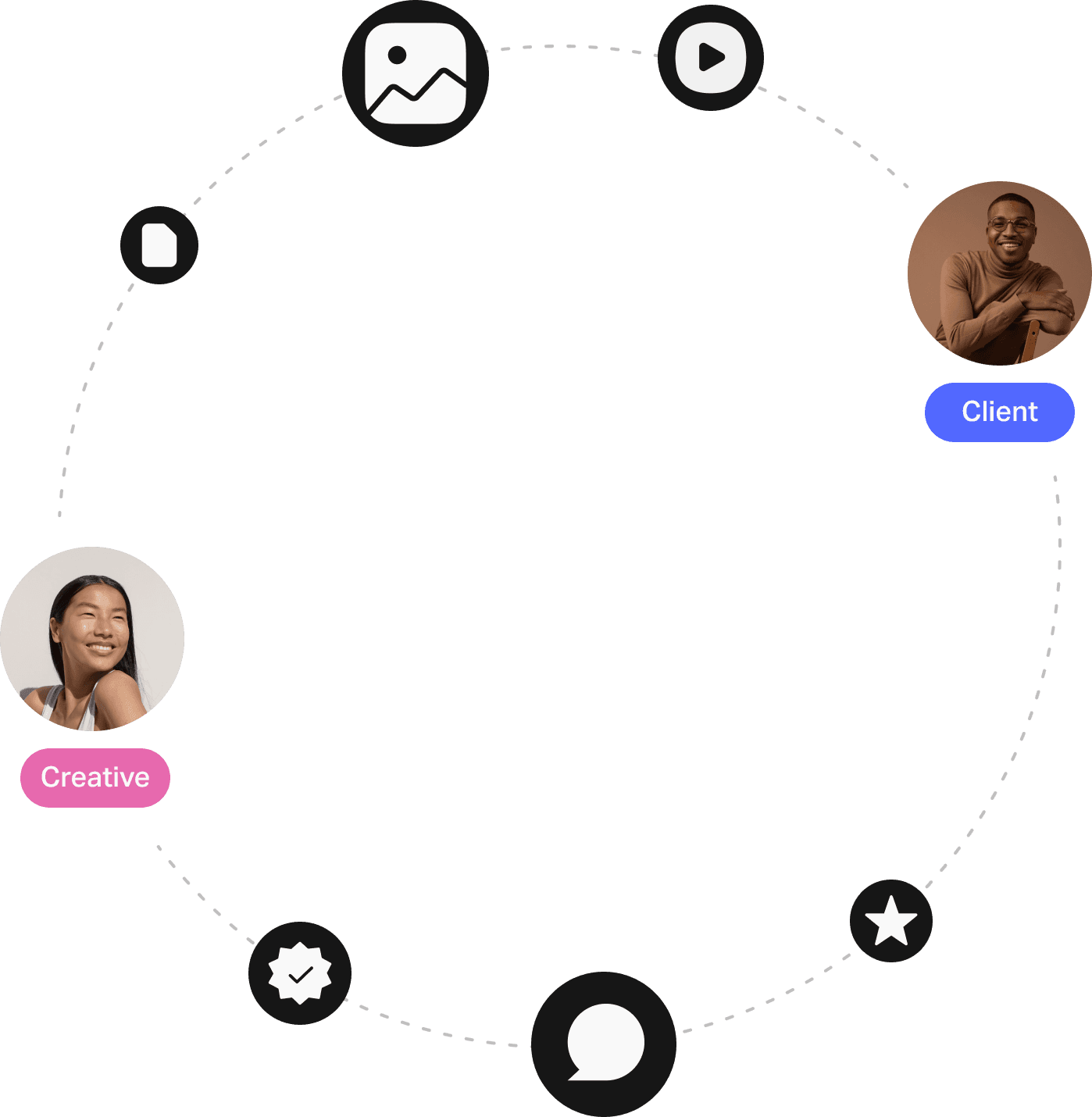
Portals serves two types of users: creatives and their clients. Creatives such as photographers, videographers, designers. Clients such as marketing managers, but also, anyone else who commissions work.
Portals serves two types of users: creatives and their clients. Creatives such as photographers, videographers, designers. Clients such as marketing managers, but also, anyone else who commissions work.
Portals serves two types of users: creatives and their clients. Creatives such as photographers, videographers, designers. Clients such as marketing managers, but also, anyone else who commissions work.



Missing the basics
Missing the basics
Missing the basics
Portals was supposed to facilitate feedback, but users were struggling with expressing themselves clearly. There was no way to leave precise comments, to mark certain parts of an image or video frame. And we kept hearing that regular comments were no longer cutting it.
Portals was supposed to facilitate feedback, but users were struggling with expressing themselves clearly. There was no way to leave precise comments, to mark certain parts of an image or video frame. And we kept hearing that regular comments were no longer cutting it.
Portals was supposed to facilitate feedback, but users were struggling with expressing themselves clearly. There was no way to leave precise comments, to mark certain parts of an image or video frame. And we kept hearing that regular comments were no longer cutting it.






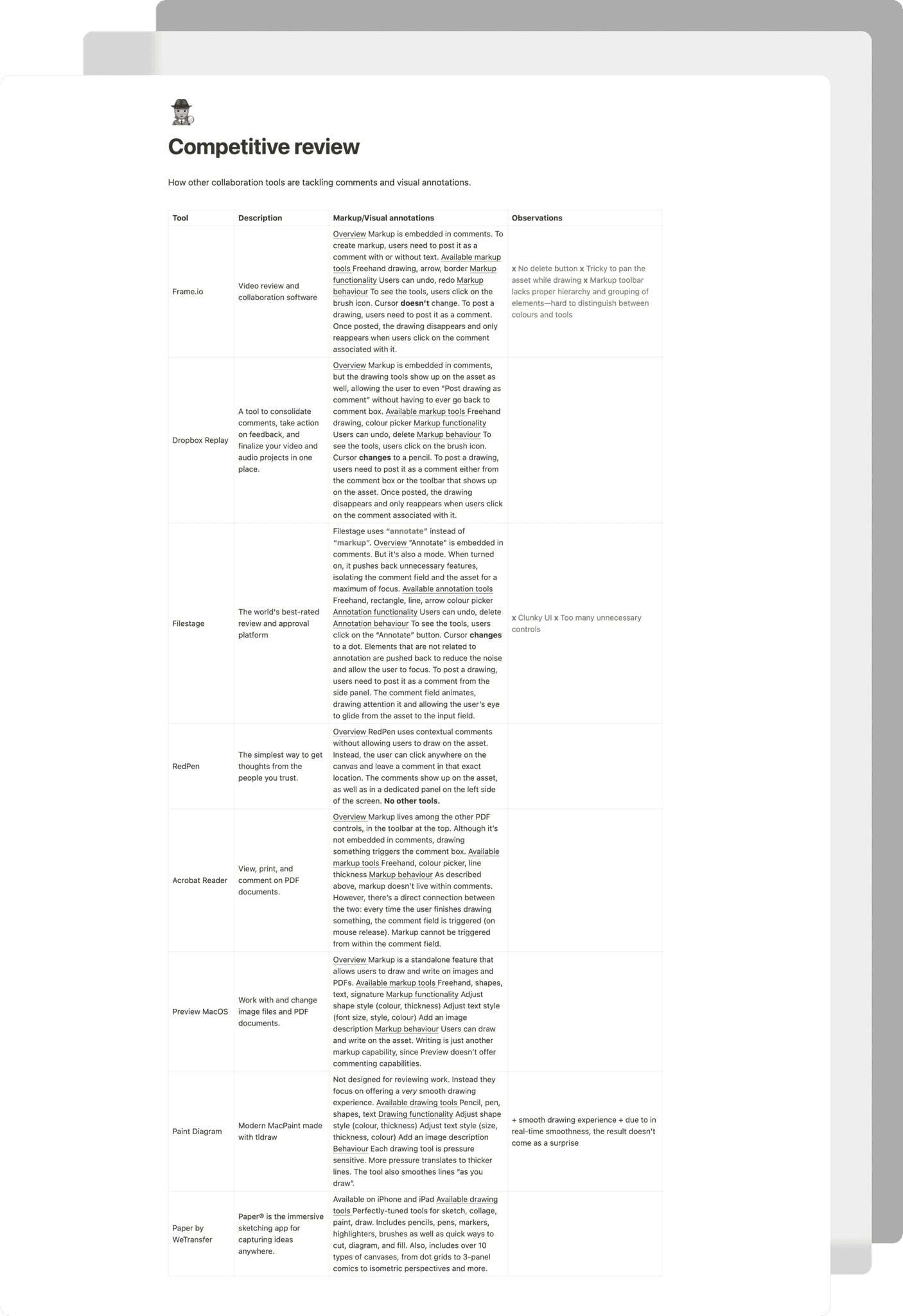
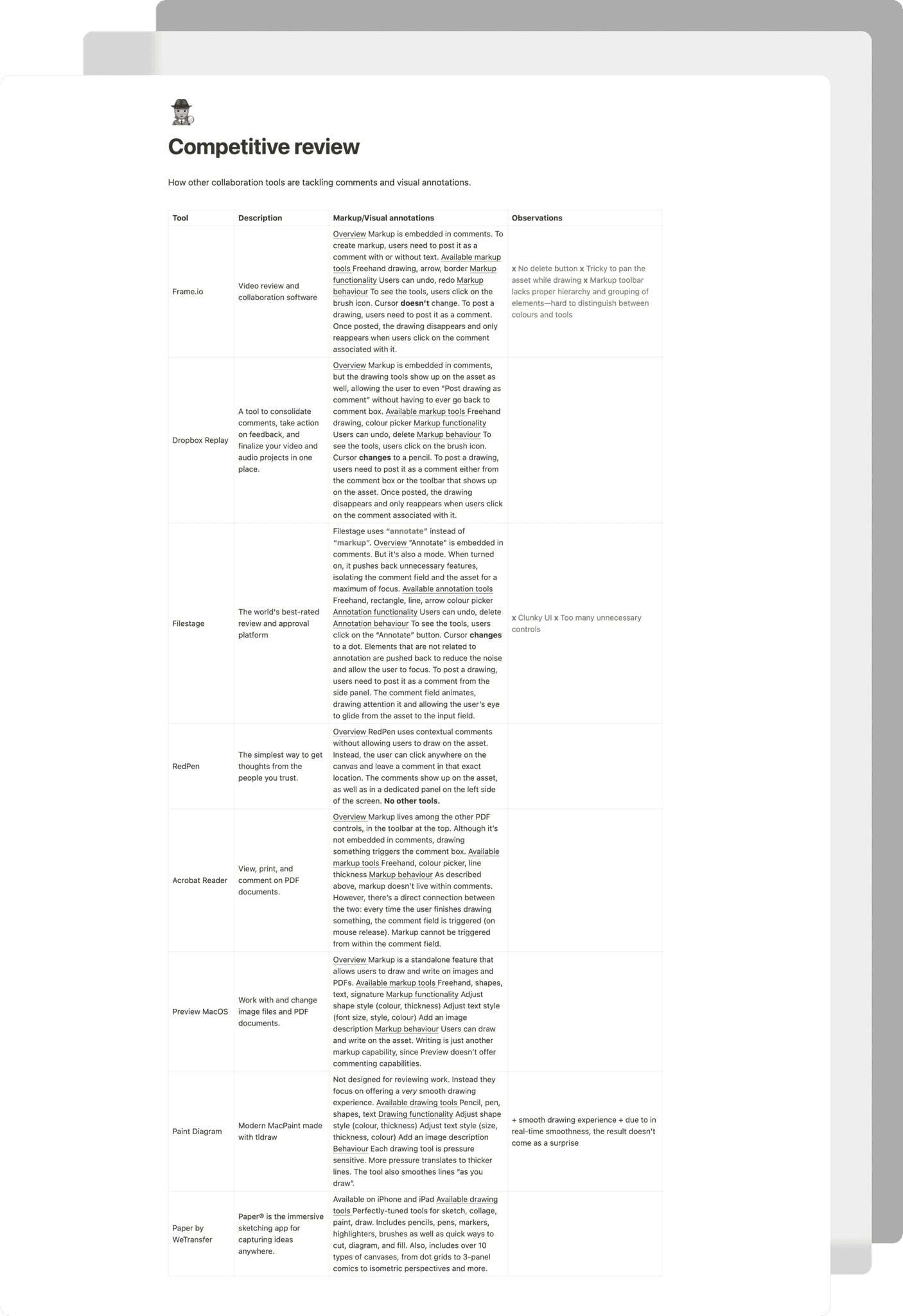
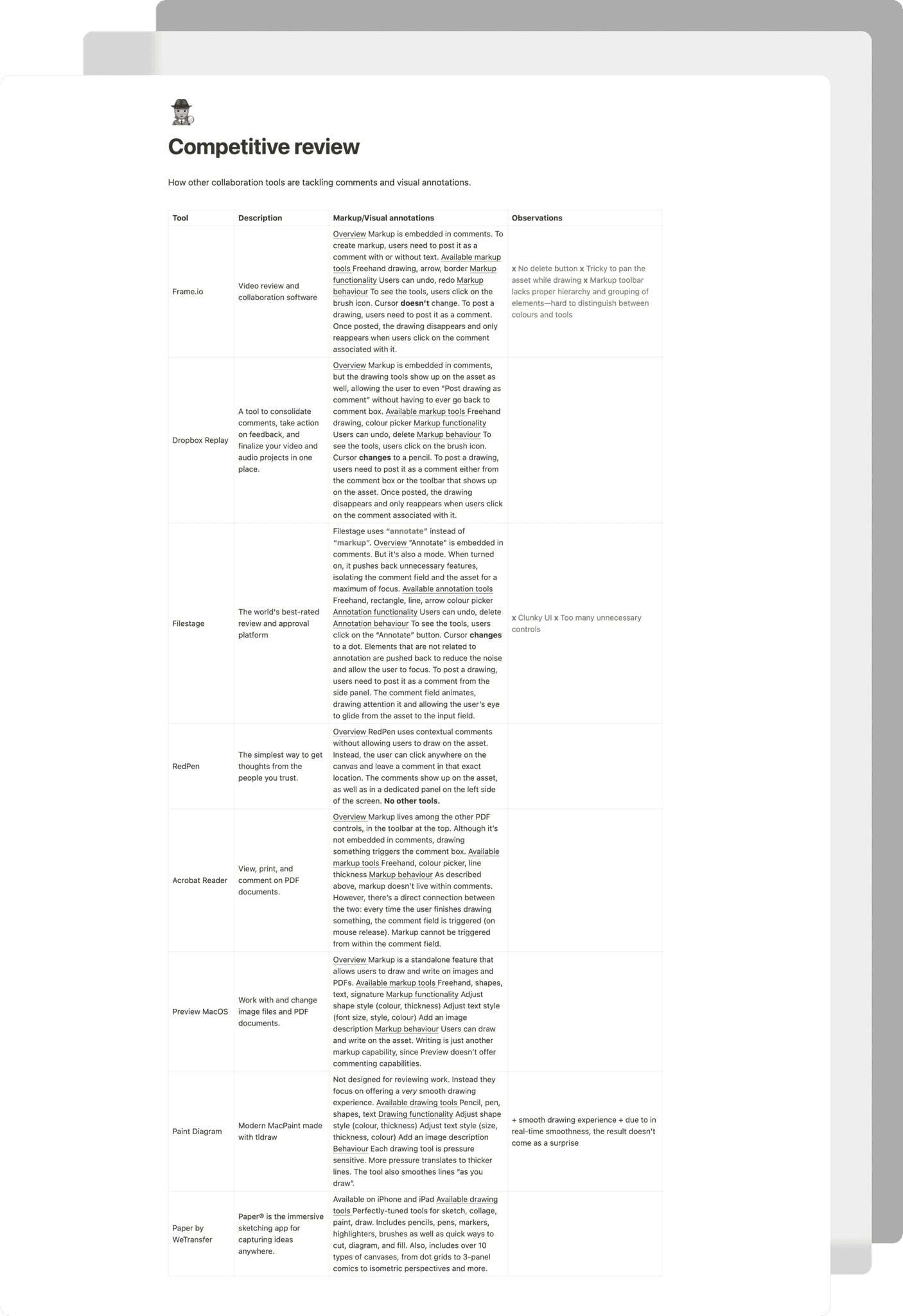
Competition — what else is there?
Competition — what else
is there?
Competition — what else
is there?
I set out on a journey to learn more about ways to be more precise in comments, like annotations and markup. Not only was it essential to asses what users could get from our direct competitors, but also I wanted to understand what this capability looked like in non-review specific tools.
I set out on a journey to learn more about ways to be more precise in comments, like annotations and markup. Not only was it essential to asses what users could get from our direct competitors, but also I wanted to understand what this capability looked like in non-review specific tools.
I set out on a journey to learn more about ways to be more precise in comments, like annotations and markup. Not only was it essential to asses what users could get from our direct competitors, but also I wanted to understand what this capability looked like in non-review specific tools.



Promising possibilities
Promising possibilities
Promising possibilities
After my competitive analysis, I started sketching out some possibilities. I looked into various interaction models and tools. I was seeking a simple solution that keeps the integrity of the creative’s work, as it was essential to design a tool for pointing and not for doodling.
After my competitive analysis, I started sketching out some possibilities. I looked into various interaction models and tools. I was seeking a simple solution that keeps the integrity of the creative’s work, as it was essential to design a tool for pointing and not for doodling.
After my competitive analysis, I started sketching out some possibilities. I looked into various interaction models and tools. I was seeking a simple solution that keeps the integrity of the creative’s work, as it was essential to design a tool for pointing and not for doodling.



Markup mode that users can turn on and off
Markup mode that users can turn on and off
Markup mode that users can turn on and off



Annotations on assets
Annotations on assets
Annotations on assets



Page-precise pointing for PDFs and videos
Page-precise pointing for PDFs and videos
Page-precise pointing for PDFs
and videos



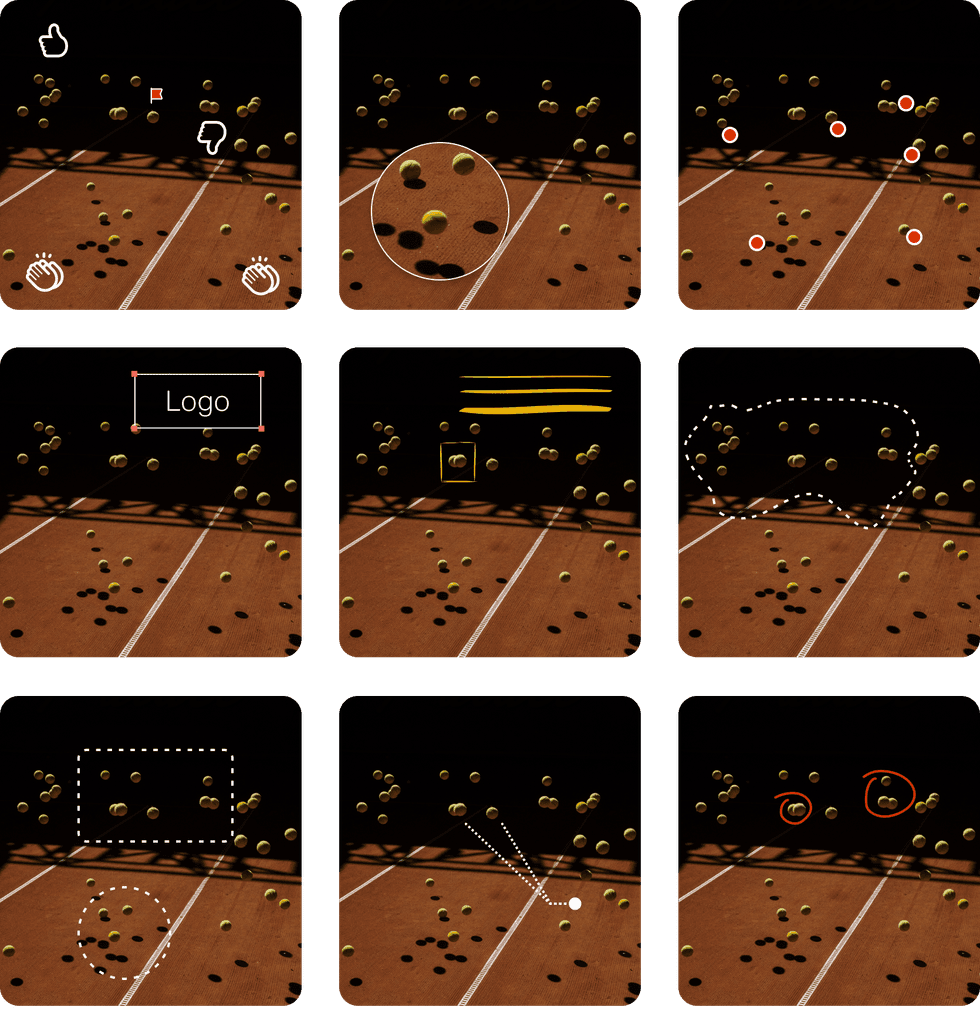
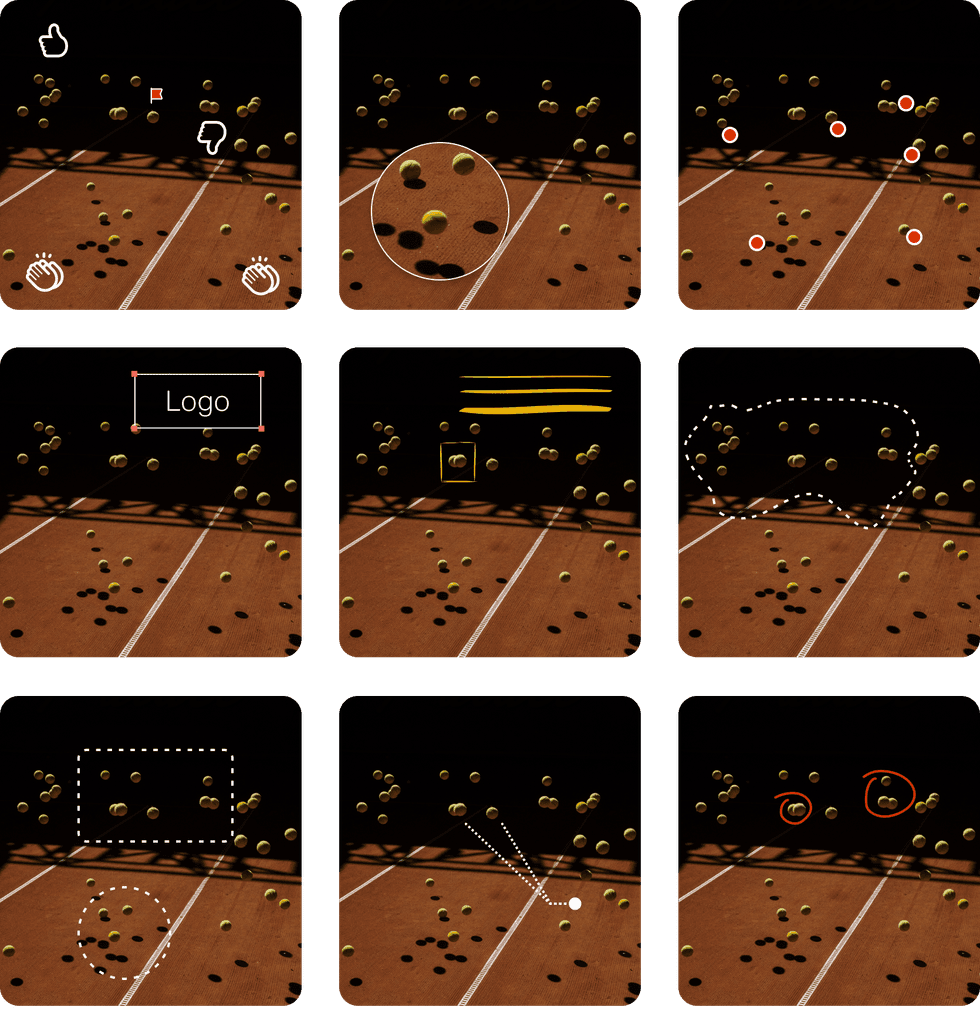
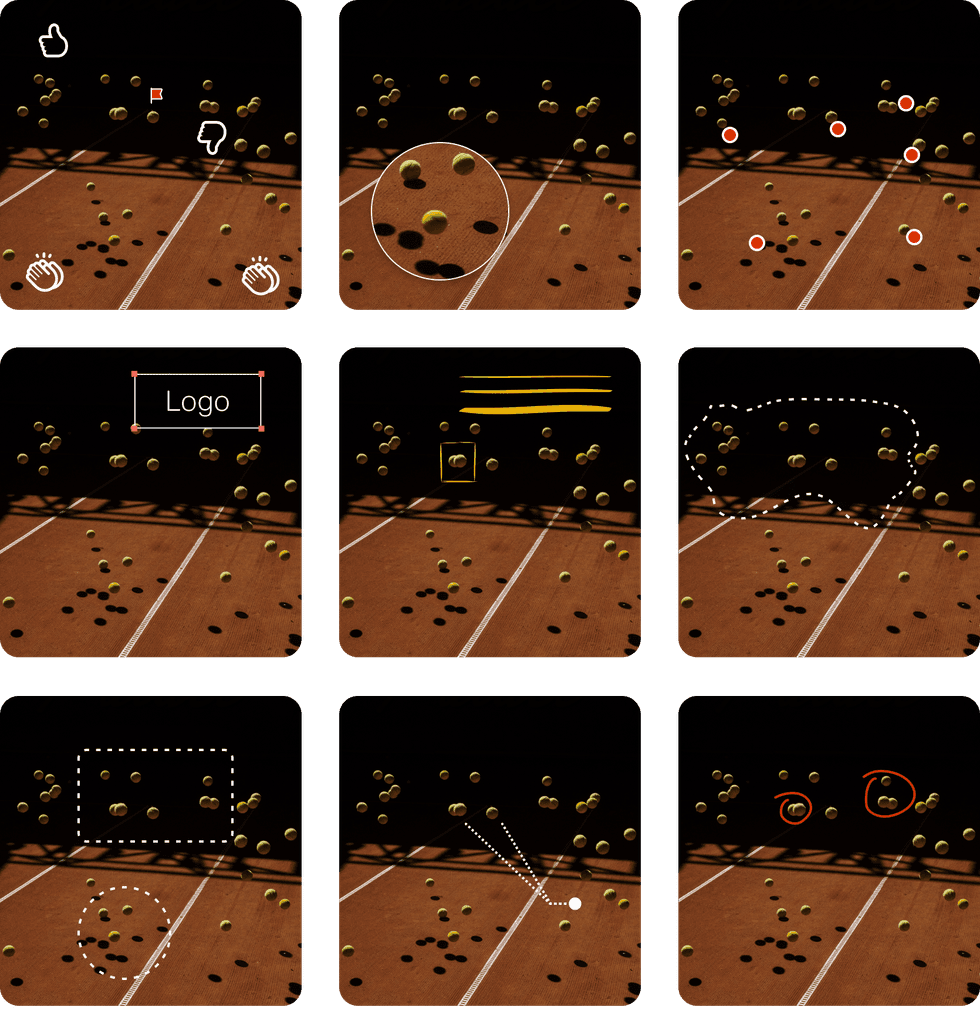
Explorations of various markup tools
Explorations of various markup tools
Explorations of various markup tools
Explorations of various markup tools
Settling on a solution
Settling on a solution
Settling on a solution
After thorough exploration of various solutions, it was decision time. Conversations with users highlighted the need for a straightforward solution where creatives can trust that their clients don't need any instructions to use this feature.
After thorough exploration of various solutions, it was decision time. Conversations with users highlighted the need for a straightforward solution where creatives can trust that their clients don't need any instructions to use this feature.
After thorough exploration of various solutions, it was decision time. Conversations with users highlighted the need for a straightforward solution where creatives can trust that their clients don't need any instructions to use this feature.



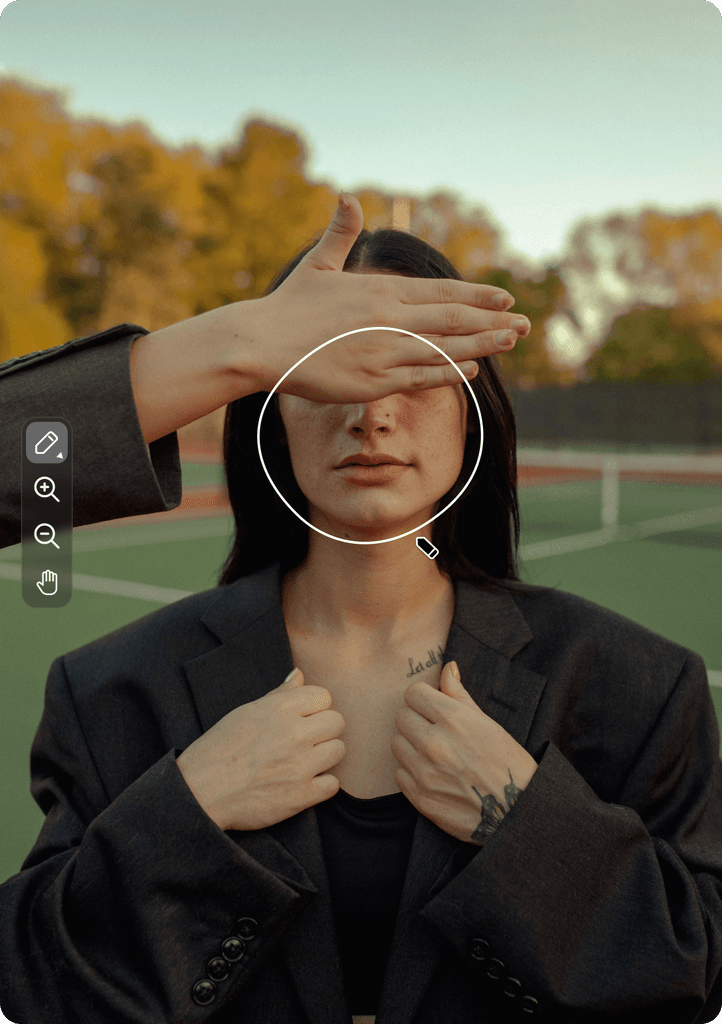
Draw as easy as putting pen to paper
Draw as easy as
putting pen to paper
Draw as easy as
putting pen to paper
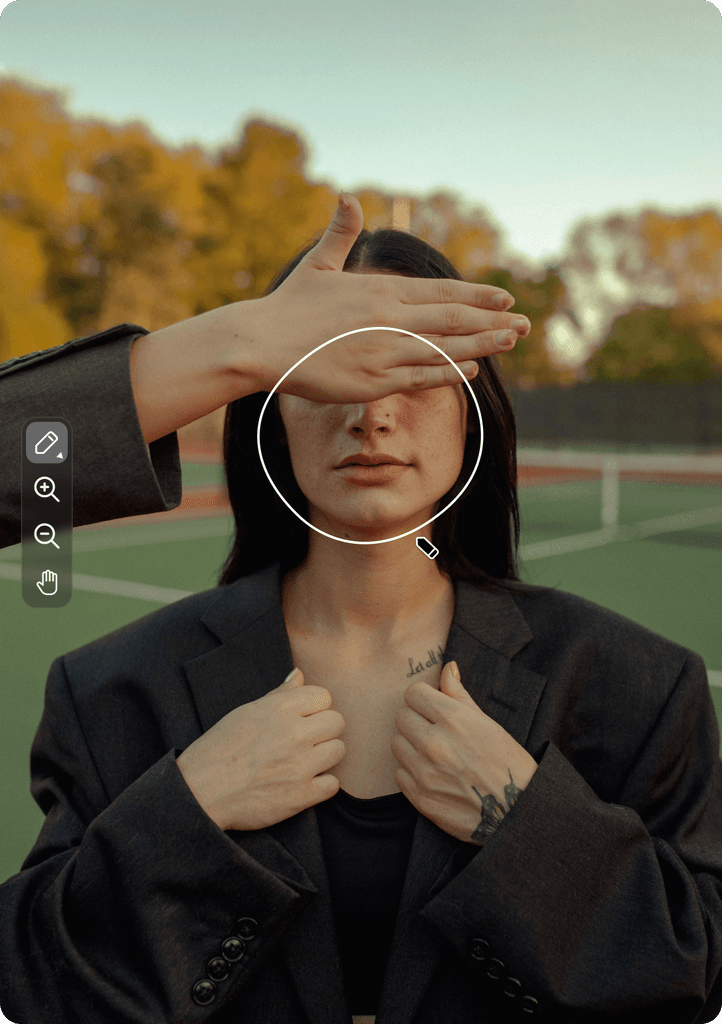
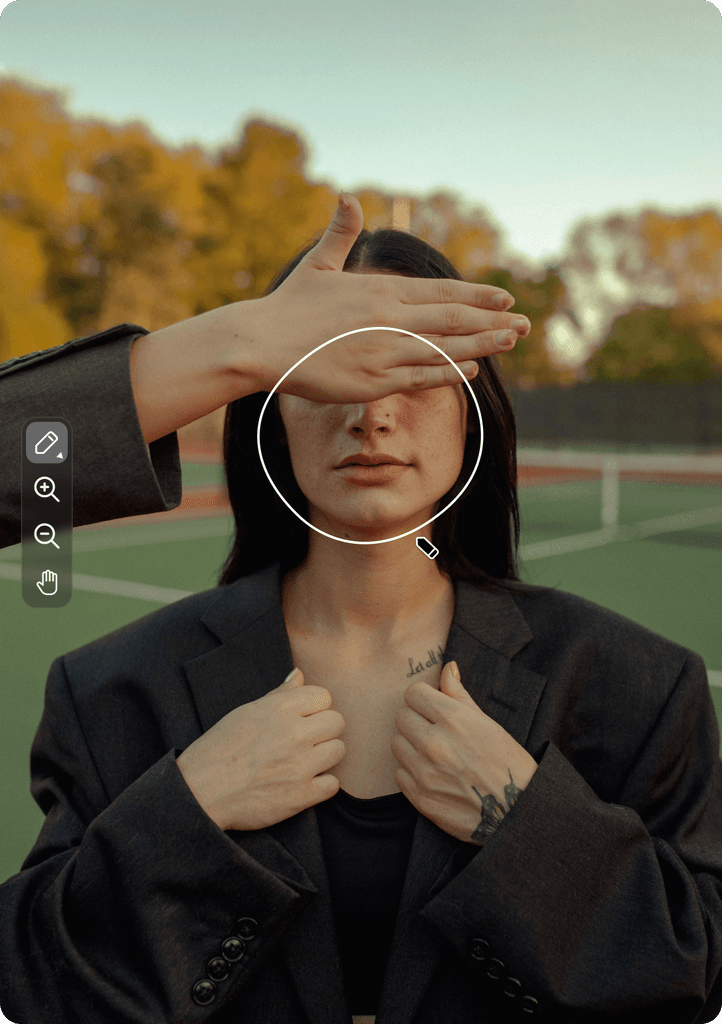
I wanted markup to be as effortlessly as putting pen to paper—nothing to turn on, no hassle, no fuss. To achieve this, the cursor turns into a pencil within the asset bounds to allow users to create a markup layer.
I wanted markup to be as effortlessly as putting pen to paper—nothing to turn on, no hassle, no fuss. To achieve this, the cursor turns into a pencil within the asset bounds to allow users to create a markup layer.
I wanted markup to be as effortlessly as putting pen to paper—nothing to turn on, no hassle, no fuss. To achieve this, the cursor turns into a pencil within the asset bounds to allow users to create a markup layer.



Mark, comment, submit
Mark, comment, submit
Mark, comment, submit
After marking the area, the comment box pops open on mouse release. This allow users to add their feedback in relation to the asset area they have just marked. Easier done that said.
After marking the area, the comment box pops open on mouse release. This allow users to add their feedback in relation to the asset area they have just marked. Easier done that said.
After marking the area, the comment box pops open on mouse release. This allow users to add their feedback in relation to the asset area they have just marked. Easier done that said.
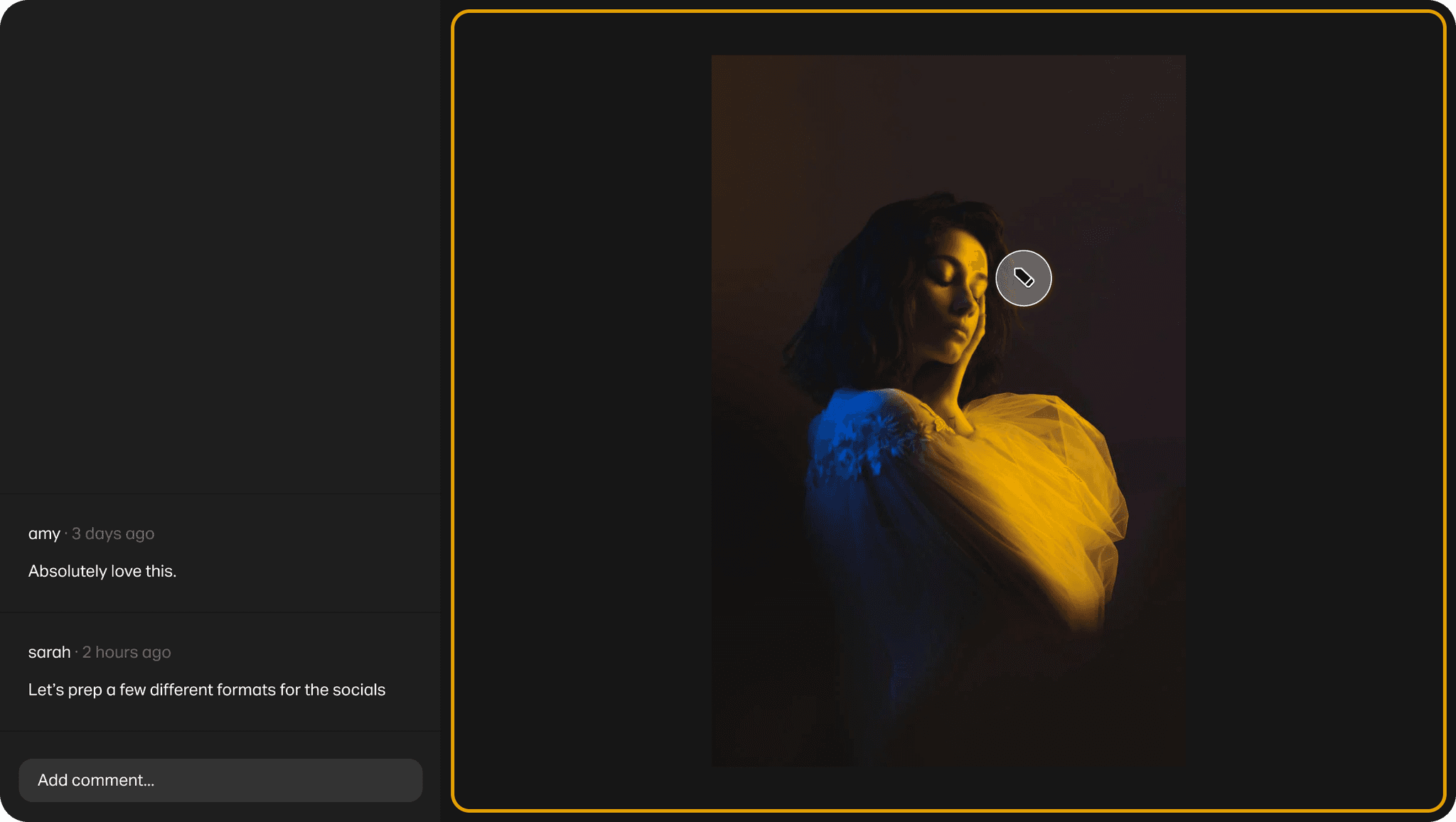
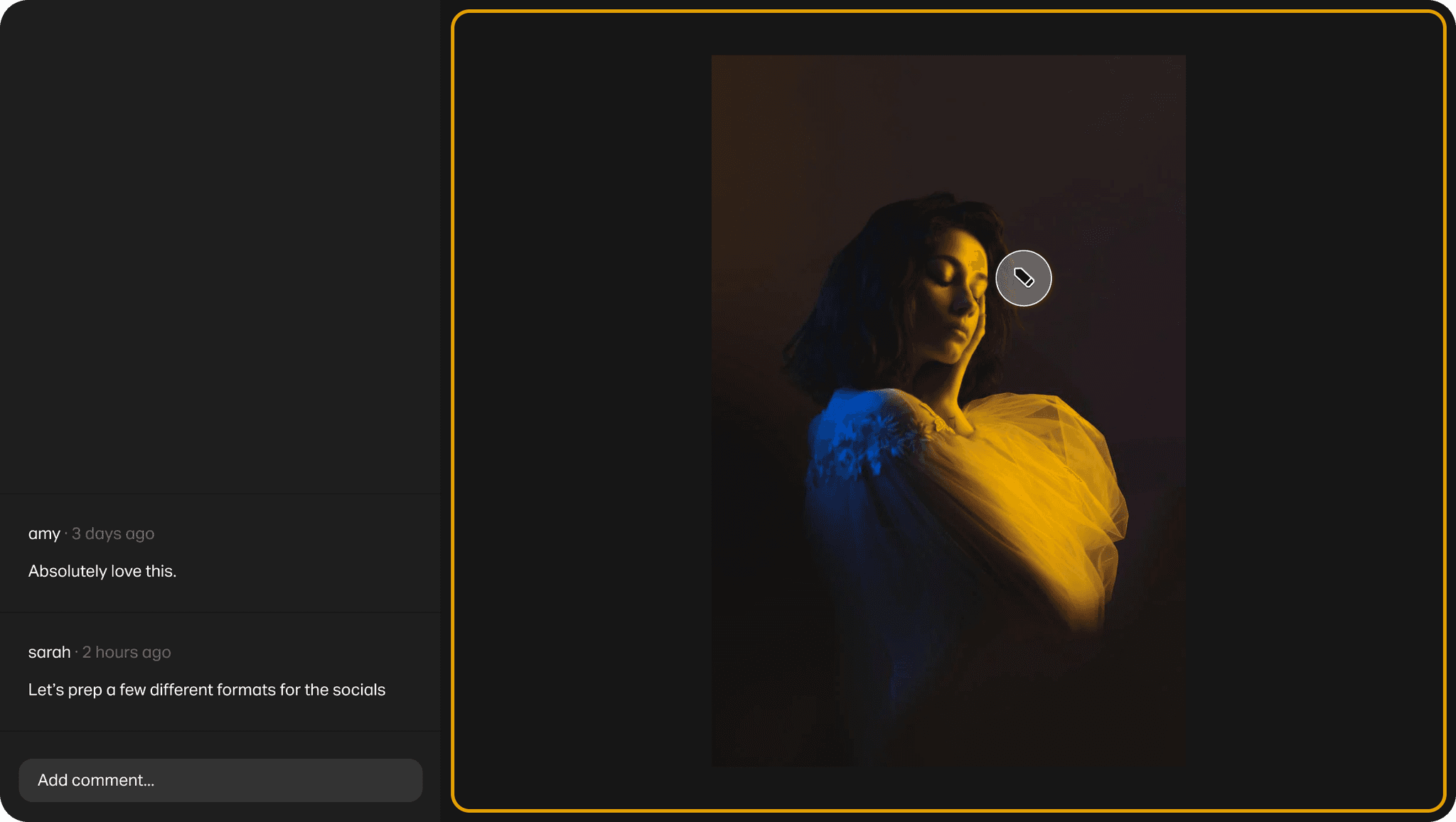
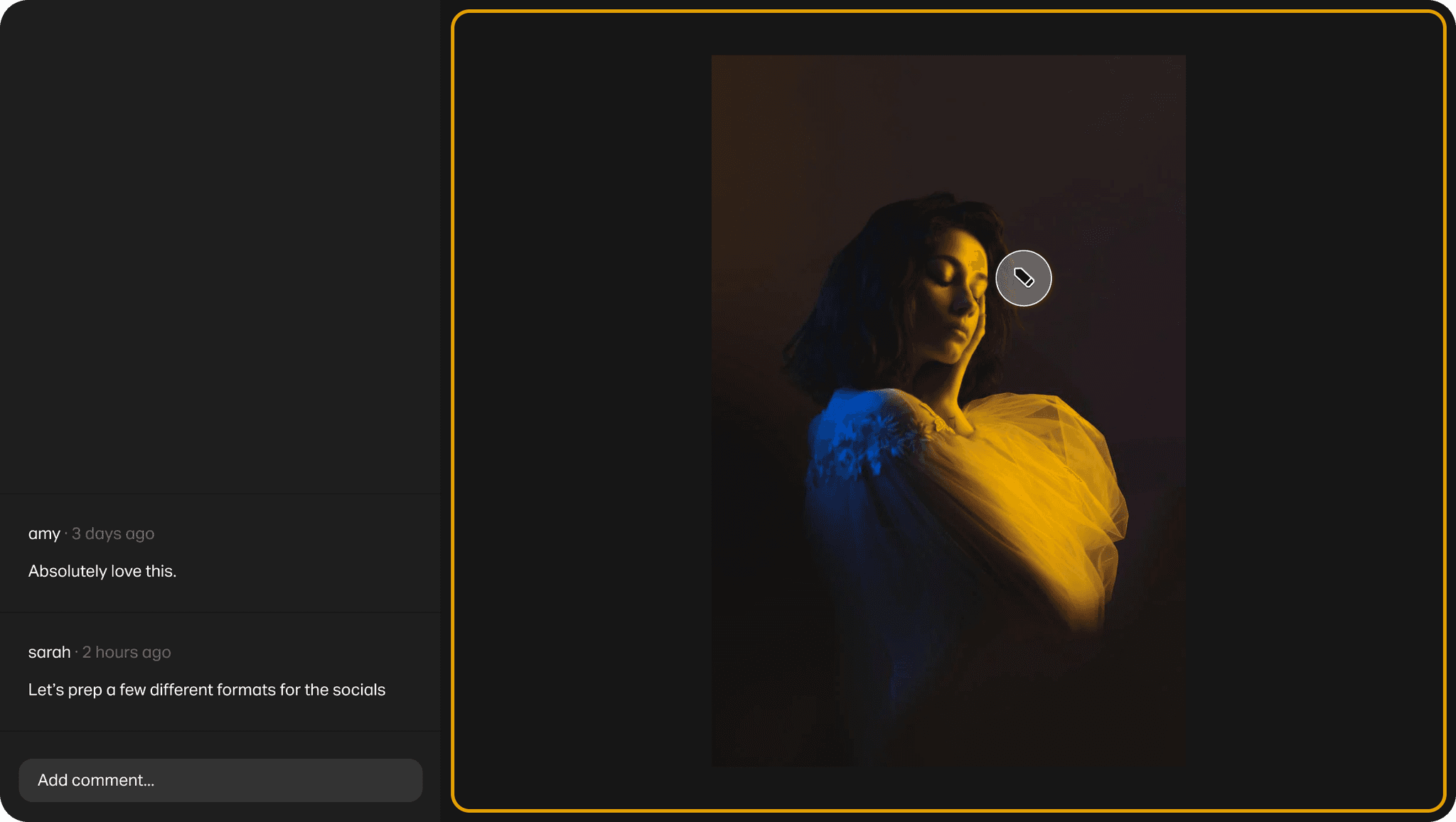
Select to reveal
Select to reveal
Select to reveal
Once submitted, markup disappears from the asset to leave the creative’s work intact. It’s stored as a separate layer, living on top of the asset and associated with a comment. To make it appear again, the user needs to simply click on that particular comment.
Once submitted, markup disappears from the asset to leave the creative’s work intact. It’s stored as a separate layer, living on top of the asset and associated with a comment. To make it appear again, the user needs to simply click on that particular comment.
Once submitted, markup disappears from the asset to leave the creative’s work intact. It’s stored as a separate layer, living on top of the asset and associated with a comment. To make it appear again, the user needs to simply click on that particular comment.
A new layer
A new layer
A new layer
A comment with markup consists of two main parts: the visible text layer within the comment panel and the underlying markup layer, discreetly living on top of the asset.
This layered setup makes it easy for multiple reviewers to add markup comments without cluttering the asset unnecessarily.
A comment with markup consists of two main parts: the visible text layer within the comment panel and the underlying markup layer, discreetly living on top of the asset.
This layered setup makes it easy for multiple reviewers to add markup comments without cluttering the asset unnecessarily.
A comment with markup consists of two main parts: the visible text layer within the comment panel and the underlying markup layer, discreetly living on top of the asset.
This layered setup makes it easy for multiple reviewers to add markup comments without cluttering the asset unnecessarily.



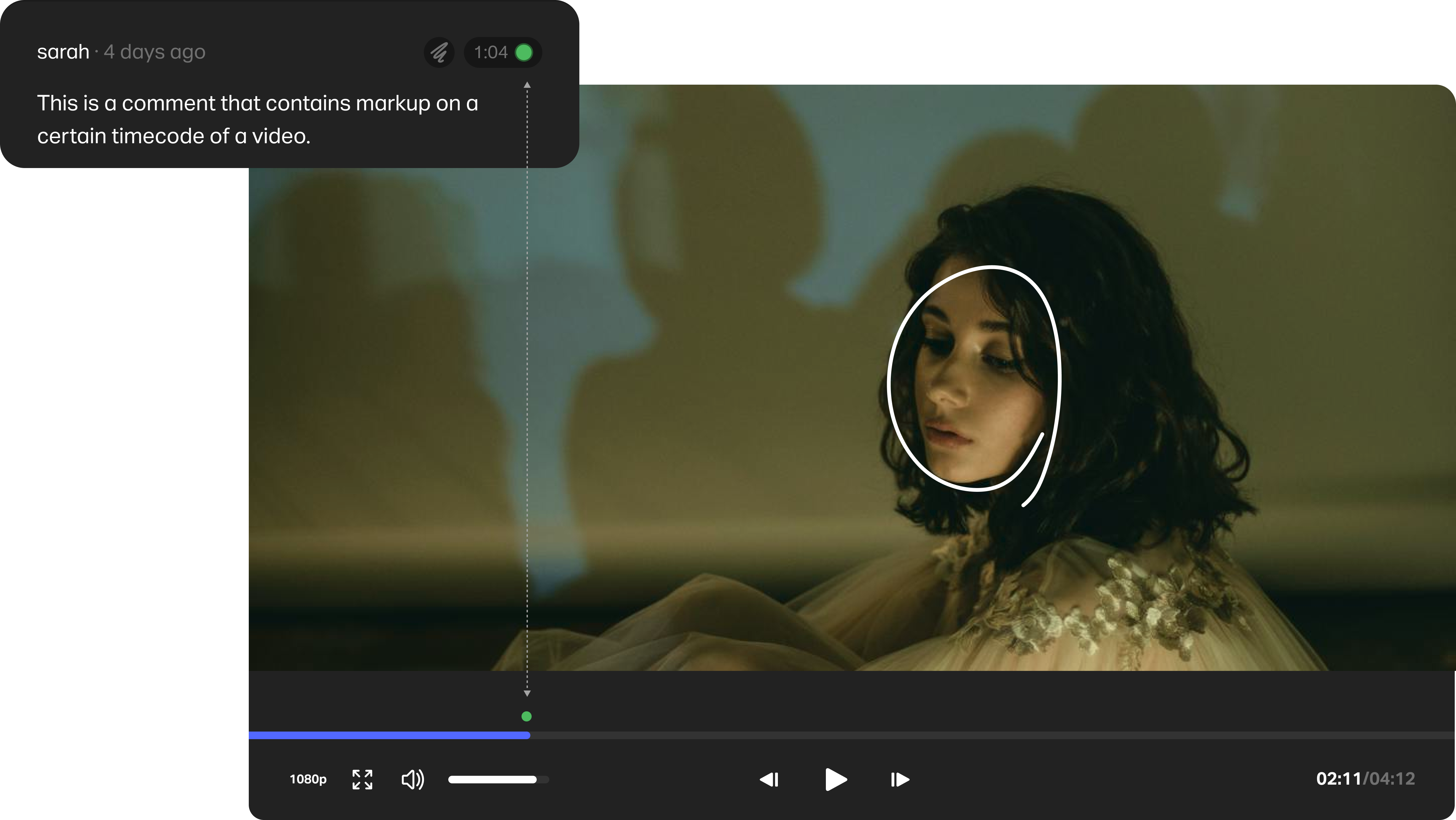
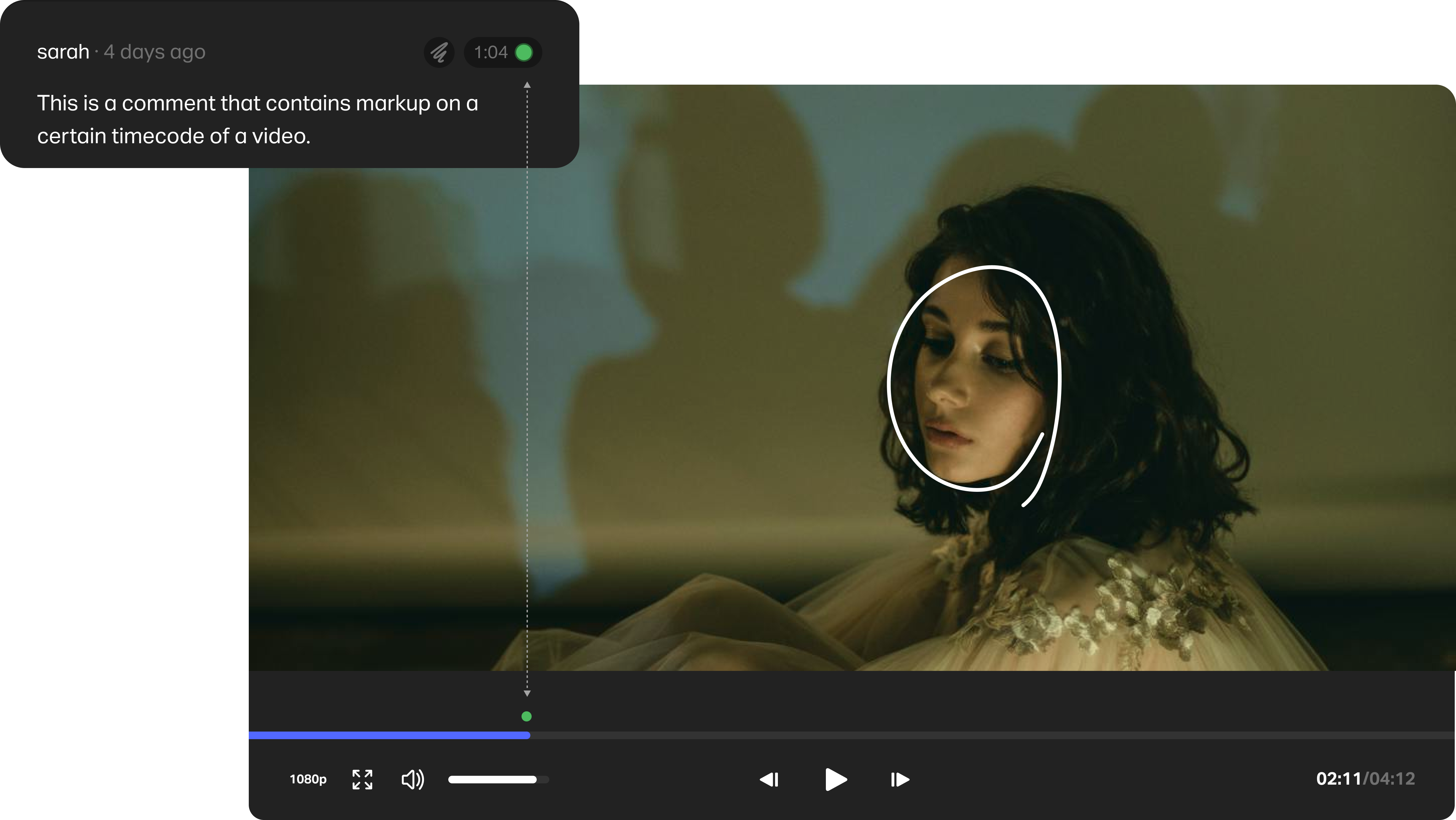
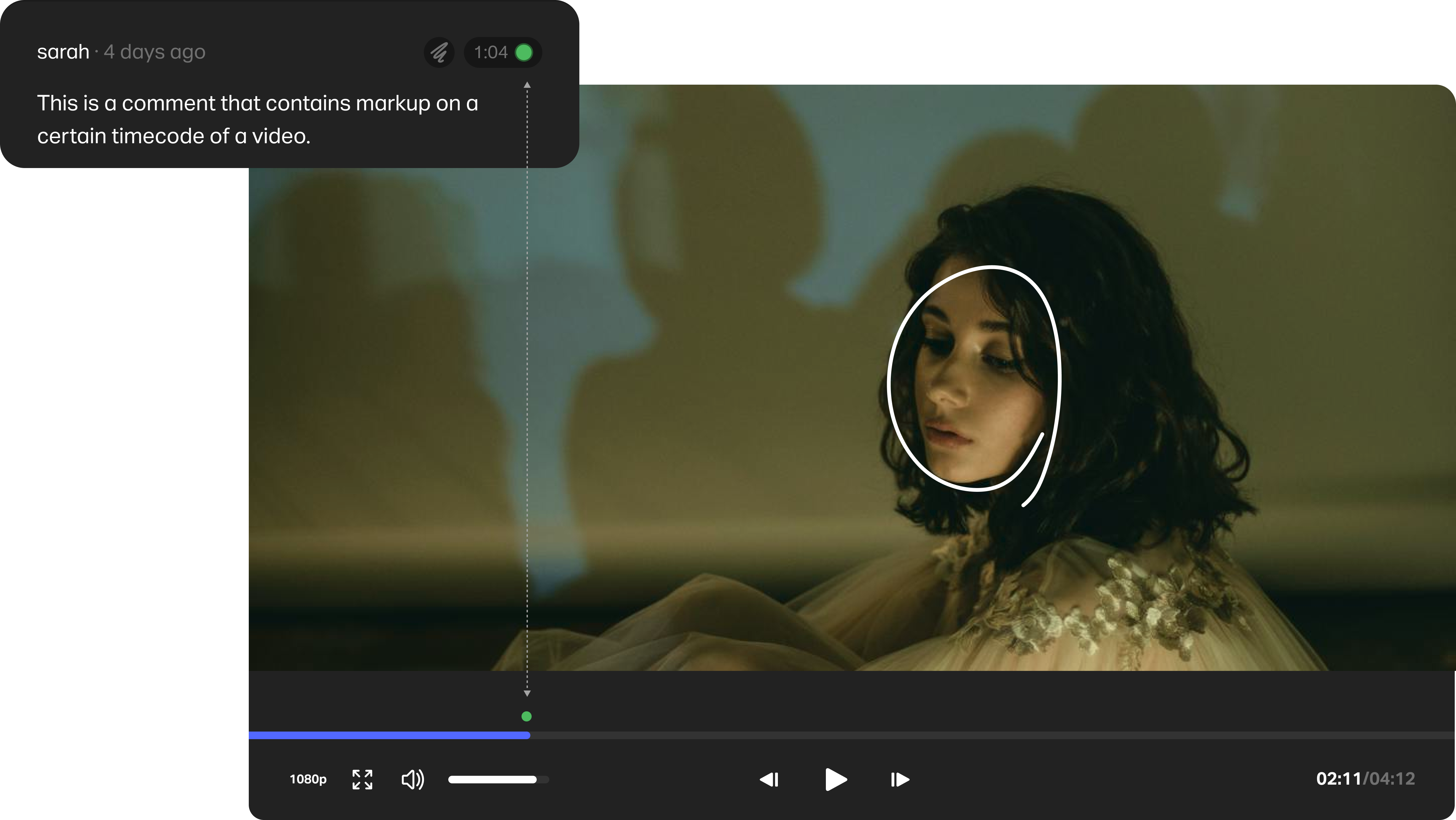
Markup in videos (or PDFs)
Markup in videos (or PDFs)
Markup in videos (or PDFs)
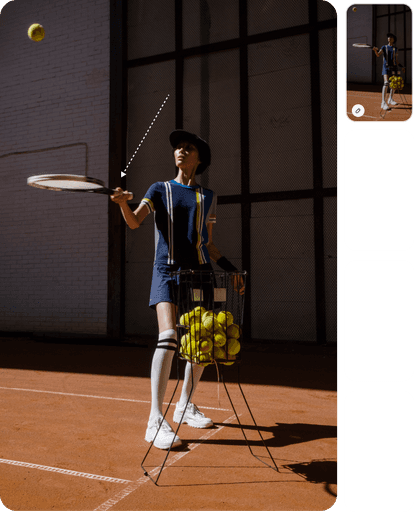
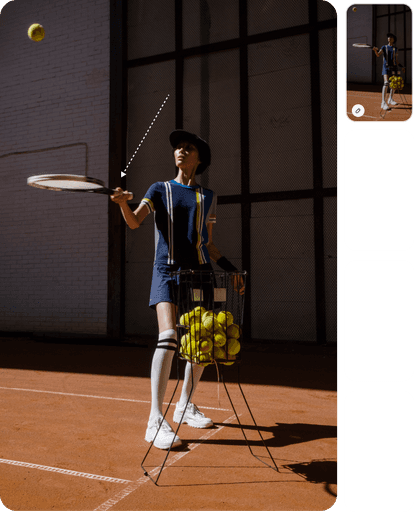
Videos and PDFs add an extra dimension to markup comments due to the nature of this media. On videos, a markup layer is associated with a timecode, and on a PDF with a certain page. This interaction allows clients to leave frame (and page) precise comments.
Videos and PDFs add an extra dimension to markup comments due to the nature of this media. On videos, a markup layer is associated with a timecode, and on a PDF with a certain page. This interaction allows clients to leave frame (and page) precise comments.
Videos and PDFs add an extra dimension to markup comments due to the nature of this media. On videos, a markup layer is associated with a timecode, and on a PDF with a certain page. This interaction allows clients to leave frame (and page) precise comments.



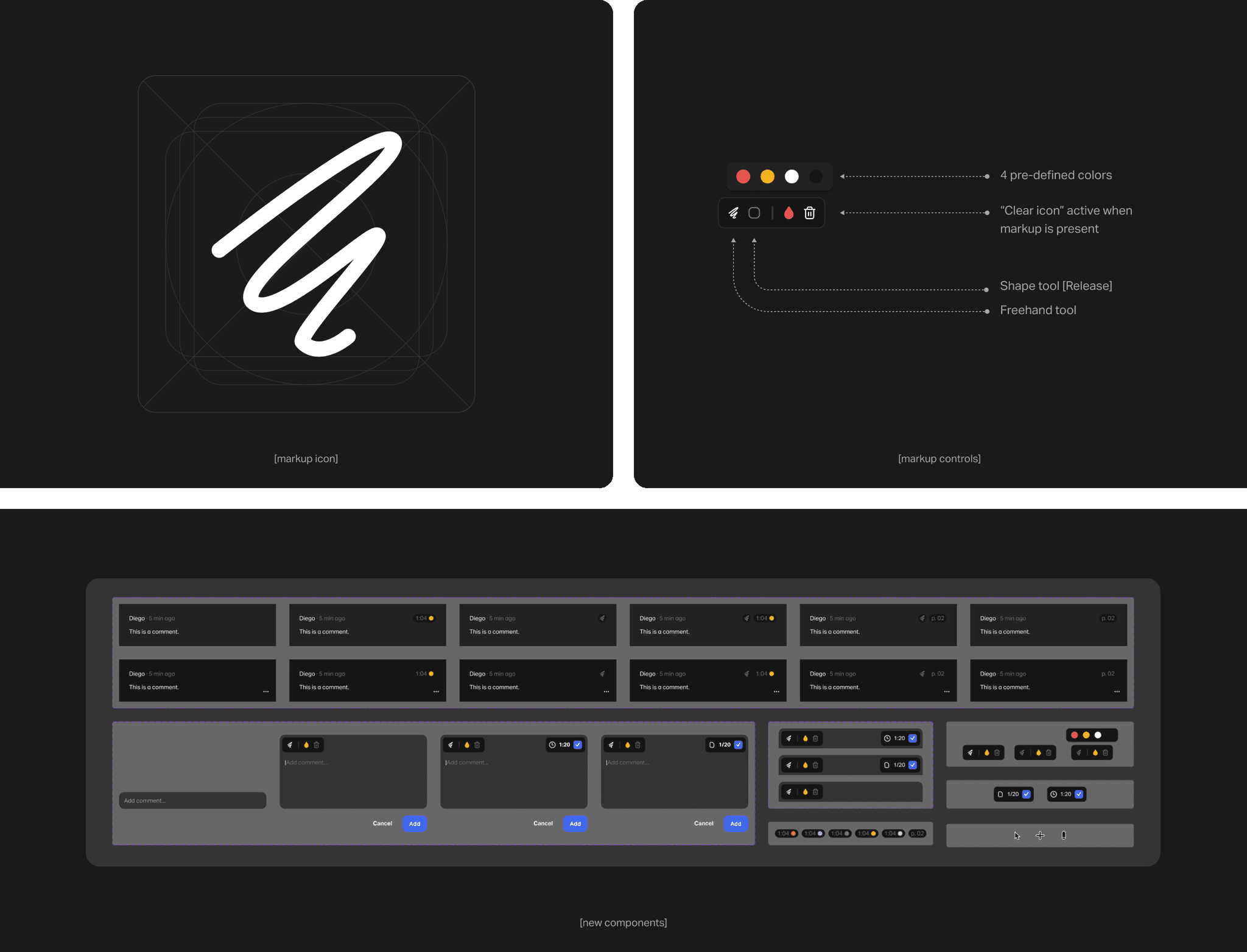
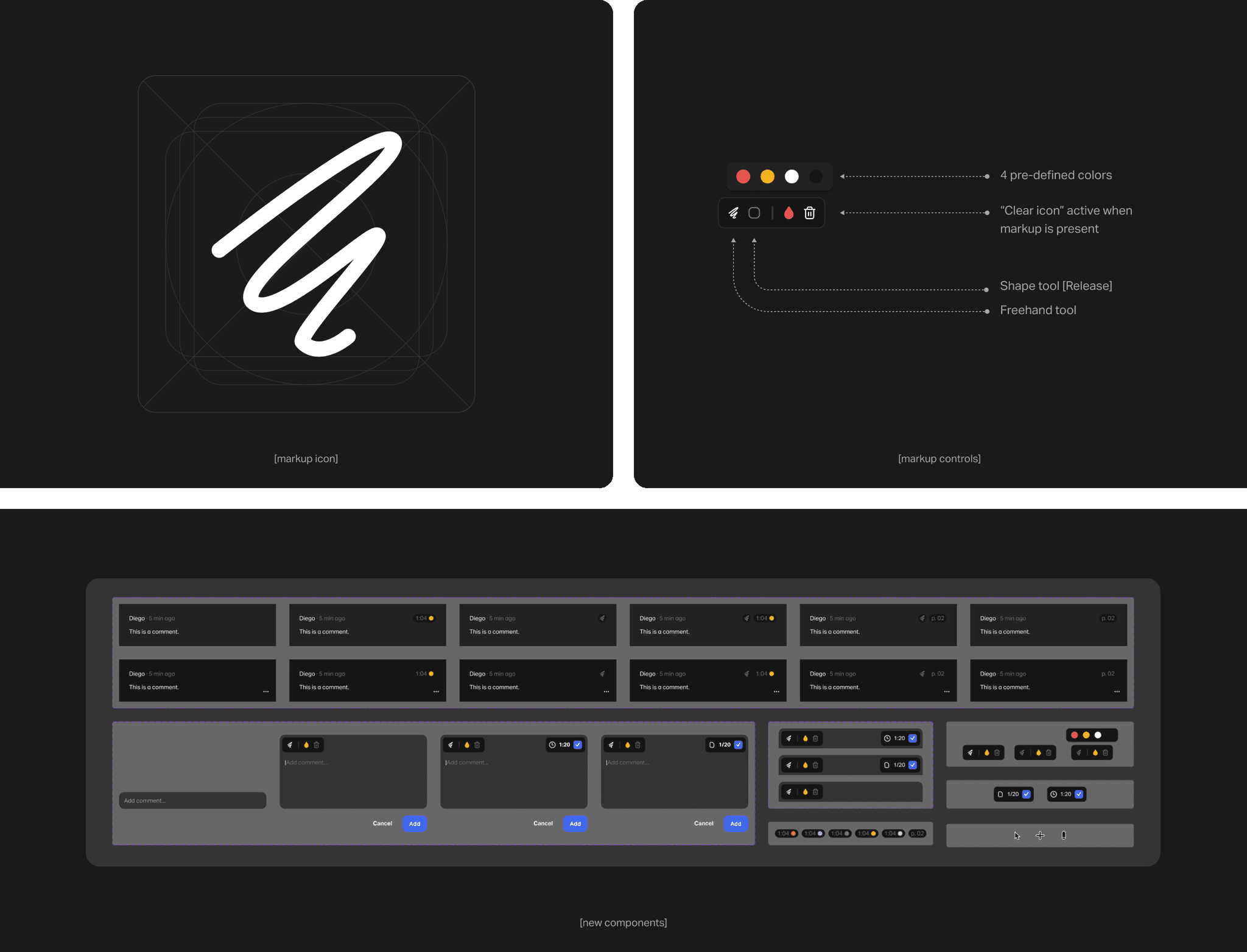
Anatomy of markup
Anatomy of markup
Anatomy of markup
My role extended beyond designing the UX, including the design of the markup icon and toolbar. Then I meticulously turned each element into components to seamlessly integrate into Portals' expanding design system.
My role extended beyond designing the UX, including the design of the markup icon and toolbar. Then I meticulously turned each element into components to seamlessly integrate into Portals' expanding design system.
My role extended beyond designing the UX, including the design of the markup icon and toolbar. Then I meticulously turned each element into components to seamlessly integrate into Portals' expanding design system.


Approved by users
Approved by users
Approved by users
A quick round of research was done to validate the solution we had landed on, using a simple prototype that allowed participants to create and submit markup.
A quick round of research was done to validate the solution we had landed on, using a simple prototype that allowed participants to create and submit markup.
A quick round of research was done to validate the solution we had landed on, using a simple prototype that allowed participants to create and submit markup.



Role
Product designer
Industry
Workflow tools
Year
2022
Asset Markup was the initiative to allow users to visually annotate images, videos, and PDFs within the commenting functionality of Portals. It was also the topmost requested feature.
Asset Markup was the initiative to allow users to visually annotate images, videos, and PDFs within the commenting functionality of Portals. It was also the topmost requested feature.
Role
Product designer
Industry
Workflow tools
Year
2022
Asset Markup was the initiative to allow users to visually annotate images, videos, and PDFs within the commenting functionality of Portals. It was also the topmost requested feature.